UI 디자인에서 버튼은 사용자의 상호작용을 이끌어내는 중요한 요소예요. 버튼의 상태값을 이해하는 것은 성공적인 UI 디자인에 있어서 필수적이랍니다. 오늘은 버튼의 다양한 상태값을 정리해보려고 해요. 크게 총 다섯 가지 상태값이 있어요.
버튼의 상태값은 사용자가 버튼과 상호작용할 때 버튼이 어떻게 반응하는지를 나타내는 지표예요. 이 상태들은 사용자가 현재 버튼이 어떤 기능을 하는지 즉각적으로 알 수 있게 도와줍니다. 버튼 상태는 크게 다음과 같은 다섯 가지로 나눌 수 있어요.
- Enabled : 상호작용이 가능한 상태
- Disabled : (어떤 이유로든) 동작할 수 없는 비활성 상태
- Hover : 마우스 또는 포인터가 올려진 상태
- Focused : 키보드 또는 음성 등의 입력을 통해 강조된 상태
- Pressed : 마우스 또는 포인터로 클릭 또는 터치했을 때
이렇게 버튼의 상태는 사용자가 어떤 행동을 취했는지에 대한 중요한 정보를 제공해요.
각 버튼 상태의 설명
이제 각 버튼 상태에 대해 조금 더 자세히 설명해 드릴게요.
- Enabled (활성): 이 상태는 사용자가 버튼을 클릭할 수 있는 상태를 의미해요. 일반적으로 기본 색상으로 표시되며, 상호작용이 가능함을 나타내요.

- Disabled (비활성화): 이 상태는 버튼이 비활성화 되어 있어 클릭할 수 없는 상태예요. 일반적으로 회색으로 표시되어 사용자가 현재 기능을 사용할 수 없음을 쉽게 인지할 수 있게 해줘요.
- Hover (오버): 사용자가 버튼 위에 마우스를 올렸을 때의 상태예요. 이 상태는 사용자가 버튼에 주목하고 있다는 것을 보여주며, 버튼의 색상이 살짝 변하는 등의 피드백을 제공해요.

- Focused (포커스): 키보드 또는 음성 입력을 통해 버튼이 강조된 상태를 나타내요. 일반적으로 탭 키를 통해 선택된 버튼이 이 상태가 되며, 특정 디자인 요소를 통해 사용자의 주목을 끌어요.
- Pressed (눌림): 버튼이 클릭되었거나 터치된 상태를 의미해요. 이 상태에서는 버튼의 색상이 변하거나 눌린 듯한 효과를 주어 사용자가 버튼이 반응하고 있음을 보여줘요.

버튼 상태 시각화
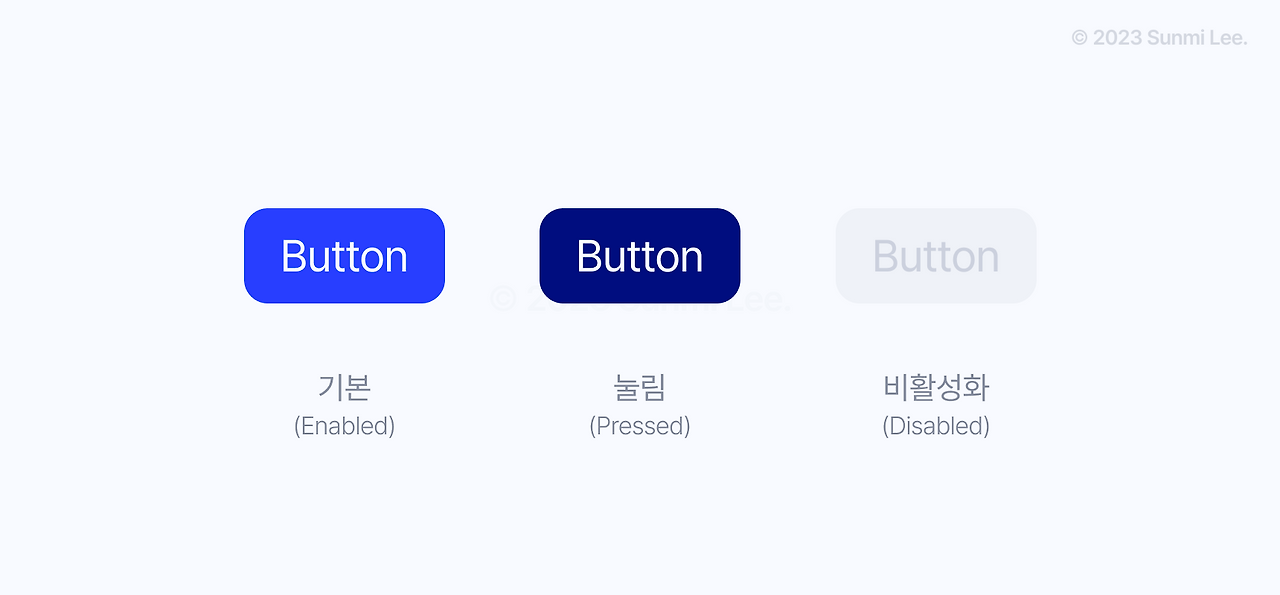
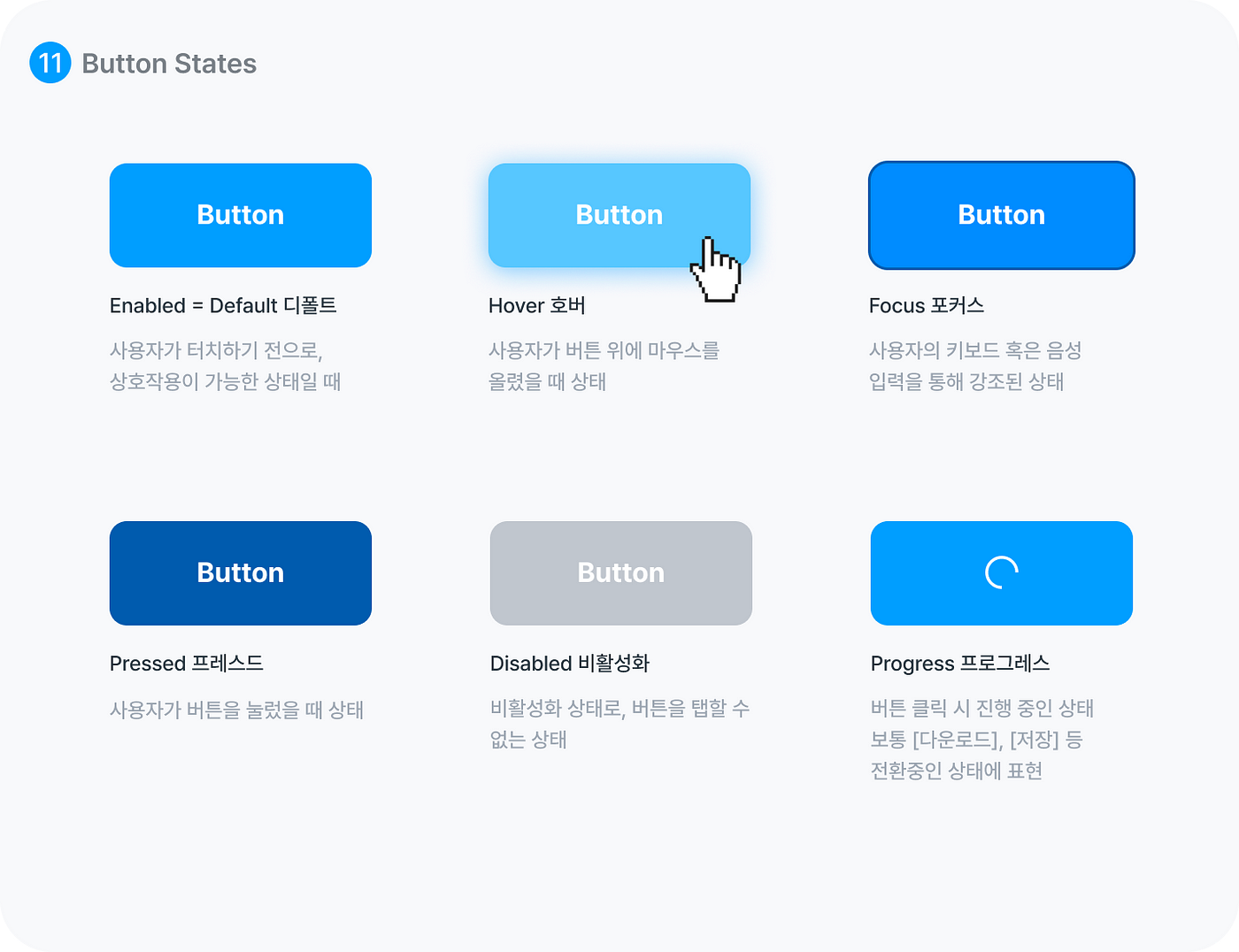
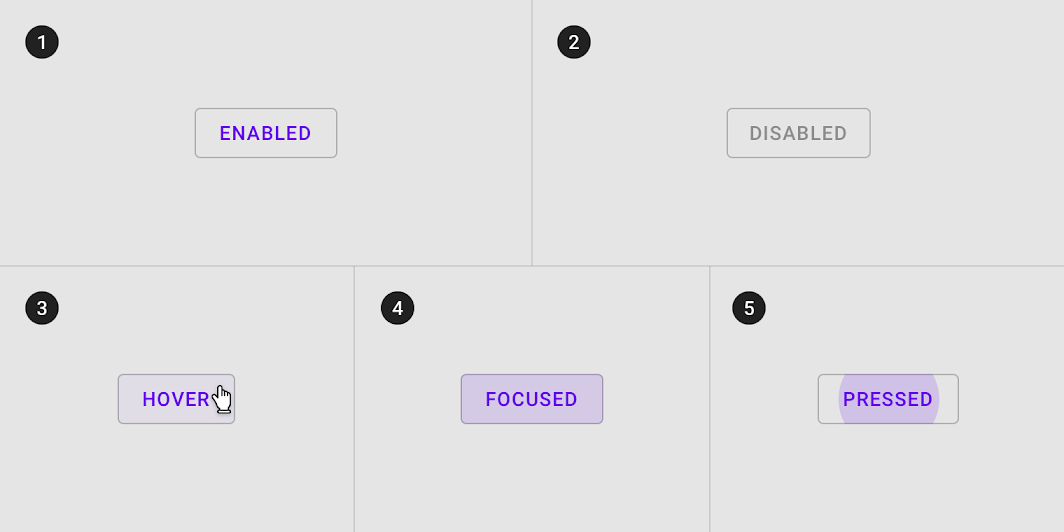
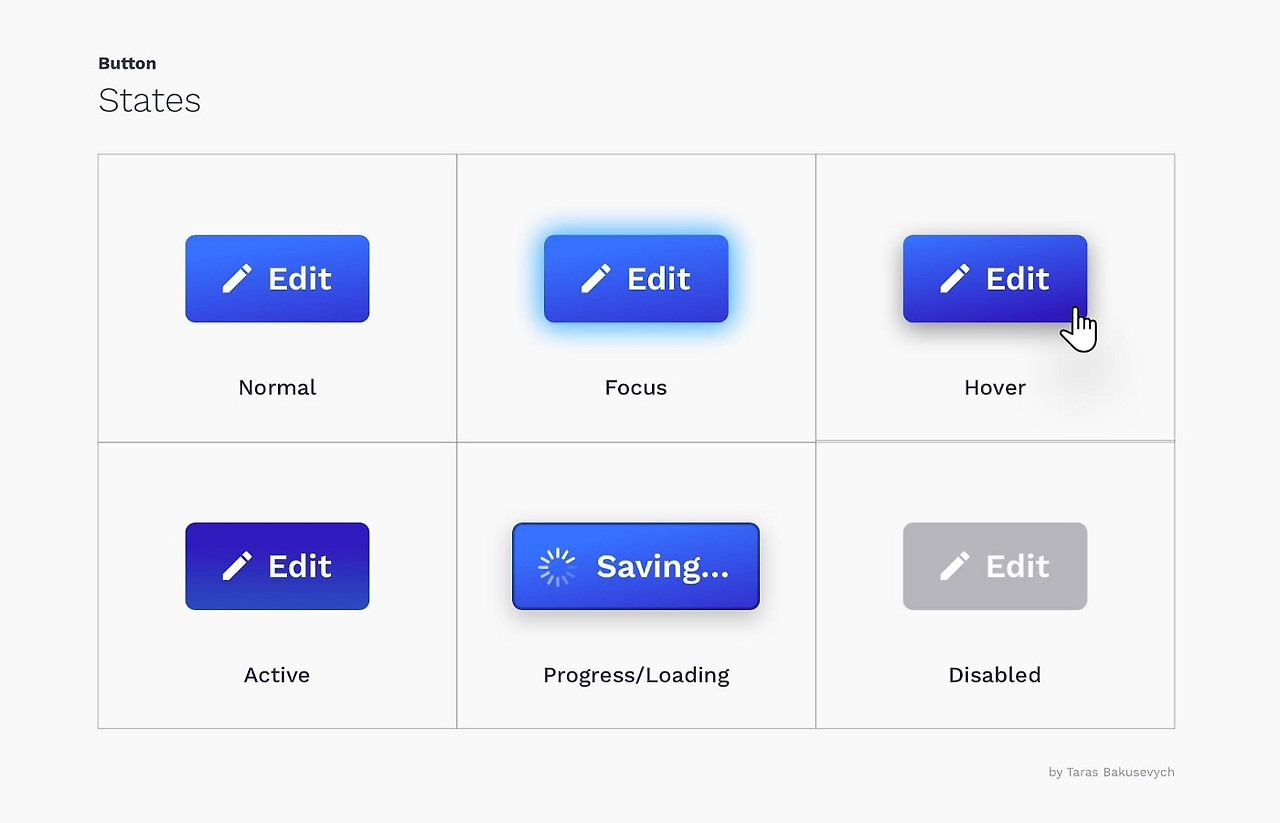
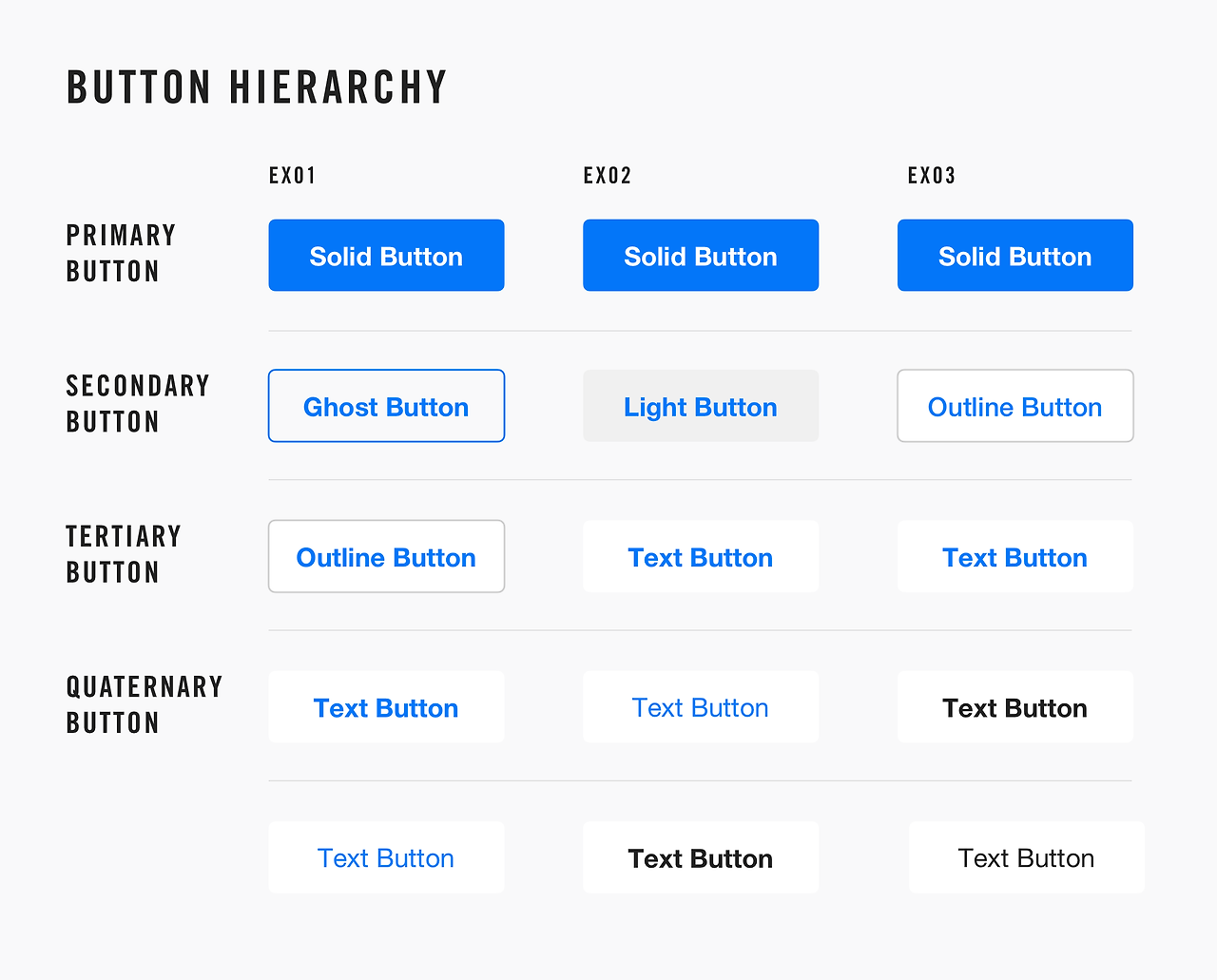
버튼의 상태를 시각적으로 이해하는 것은 매우 중요해요. 아래 이미지는 다양한 버튼 상태를 한 눈에 볼 수 있도록 정리한 것이에요.

이 이미지를 통해 각 상태가 실제로 어떻게 나타나는지를 쉽게 확인할 수 있어요. 예를 들어, 일반 상태의 버튼과 Hover 상태의 버튼은 색상에서 확연한 차이를 보이고 있어요. 이를 통해 사용자는 버튼의 상태를 쉽게 인지할 수 있어요.
버튼 상태 적용 사례
실제 UI 디자인에서 버튼 상태를 어떻게 활용하는지에 대한 사례를 살펴보아요. 예를 들어, 사용자가 웹사이트에서 특정 기능을 수행할 때 버튼이 Disabled 상태로 변환될 수 있어요. 이는 사용자가 현재 그 기능을 사용할 수 없음을 명확히 인지할 수 있도록 도와줘요.

버튼의 상태는 UI 디자인에서 사용자 경험을 향상시키는 중요한 요소이기 때문에, 설계 시 충분한 고려가 필요해요.
버튼의 상태값에 대한 이해는 UI 기획의 핵심이에요. 이러한 상태를 적절히 활용하면 사용자에게 명확하고 직관적인 경험을 제공할 수 있어요. 버튼은 단순한 클릭 요소가 아니라, 사용자와의 상호작용을 이끌어내는 중요한 도구이기 때문에 그 상태를 명확히 이해하고 디자인에 반영하는 것이 중요해요.
이런 자료를 참고 했어요.
[1] 브런치스토리 - UI 디자인 가이드 : Buttons (https://brunch.co.kr/@august9/262)
[2] 티스토리 - 웹 디자인 시스템 - 버튼 컴포넌트 상태 (State) (https://mesign.tistory.com/49)
[3] 브런치스토리 - 모바일 UI 디자인 기본 요소 - 버튼 (https://brunch.co.kr/@chulhochoiucj0/23)
[4] 요즘IT - 기획자들이 알아야 할 UI 기본 용어 | 요즘IT - 위시켓 (https://yozm.wishket.com/magazine/detail/1302/)
'기획자가 알아야 할 UX, UI' 카테고리의 다른 글
| 비슷한 것 같지만 다르다? 튜토리얼, 도움말, 온보딩의 차이 (0) | 2025.02.11 |
|---|---|
| "디폴트 값(Default) 모르고 UI 기획한다고?" 🚨 (0) | 2025.02.11 |
| 유효성 검사, 제대로 이해하고 적용하자! (0) | 2025.02.11 |
| 입력 필드와 유효성 검사, 왜 중요할까? (0) | 2025.02.11 |
| "모달과 팝업의 차이, 어떤 상황에서 사용해야 할까?" (0) | 2025.02.08 |


