레이아웃 & 디자인 관련 요소
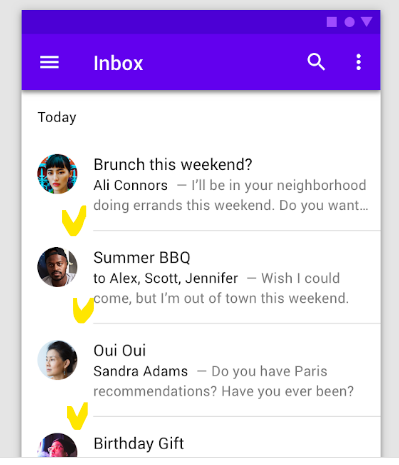
디바이더 (Divider)
- 설명: 콘텐츠나 섹션을 구분하기 위해 사용하는 수평 또는 수직 선입니다. 시각적으로 공간을 나누어주는 역할을 합니다.
- 사용 예시: 섹션 간의 구분을 위해 텍스트 블록이나 이미지 사이에 사용
- 특징: 페이지의 시각적 구조를 명확하게 하고, 내용의 흐름을 돕는 역할을 합니다.

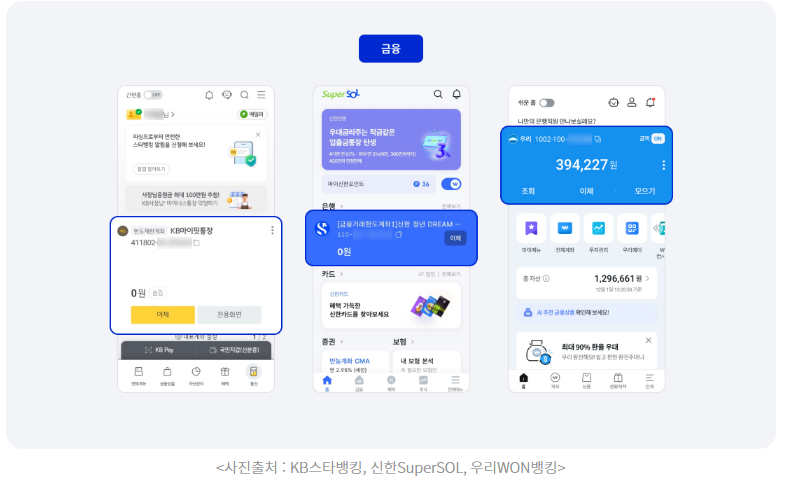
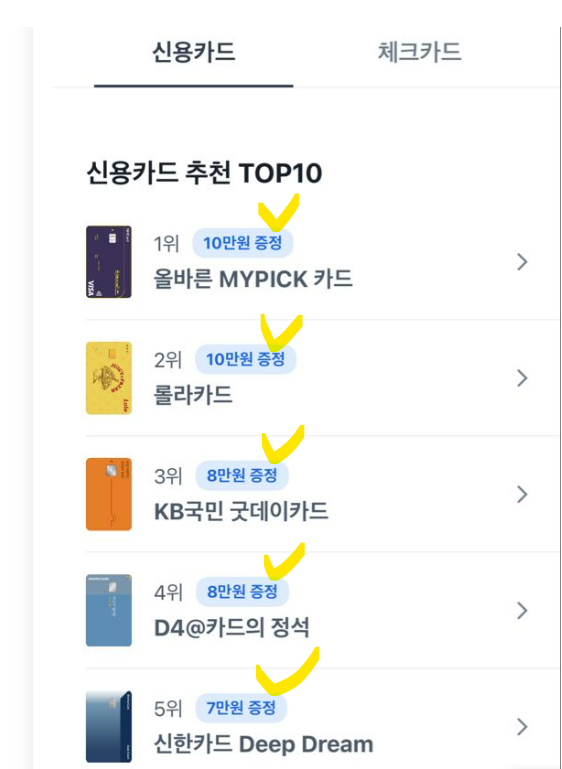
카드 (Card)
- 설명: 정보를 작은 구획으로 나누어 구성된 블록형 요소입니다. 이미지를 포함할 수 있으며, 클릭 가능한 형태로 정보를 전달합니다.
- 사용 예시: 상품, 블로그 포스트, 사용자 프로필 등의 정보를 담는 카드
- 특징: 정보나 콘텐츠를 구조적으로 배치할 수 있어, 사용자가 쉽게 이해하고 액션을 취할 수 있도록 도와줍니다.

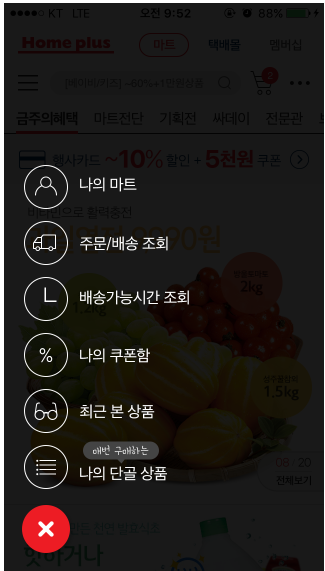
레이어 (Layer)
- 설명: 다른 콘텐츠 위에 겹쳐서 나타나는 요소로, 다층적인 레이아웃을 표현할 때 사용됩니다. 주로 팝업, 모달과 함께 사용됩니다.
- 사용 예시: 이미지 갤러리에서 확대된 이미지를 띄울 때
- 특징: 다양한 콘텐츠를 겹쳐서 보여주거나, 인터페이스 상에서 우선순위를 나타낼 때 유용합니다.

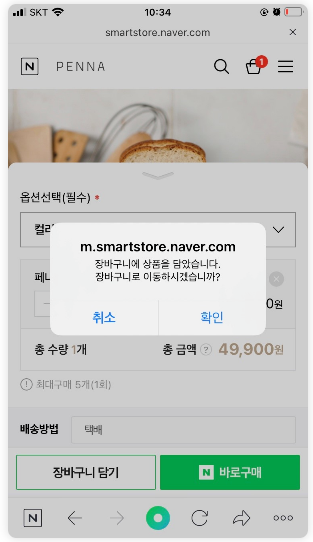
딤드 (Dimmed Background)
- 설명: 화면의 일부분을 어둡게 처리하여 사용자가 집중할 수 있도록 하는 배경 효과입니다. 보통 모달, 팝업과 함께 사용됩니다.
- 사용 예시: 모달 창을 띄울 때 배경을 흐릿하게 처리하여 포커스를 맞춤
- 특징: 사용자에게 현재 중요한 요소를 강조하는 시각적 효과를 제공합니다.

배지 (Badge)
- 설명: 항목에 대한 상태나 특성을 표시하는 작은 표시입니다. 주로 알림이나 상태 정보를 나타내는 데 사용됩니다.
- 사용 예시: 새로운 메시지가 있을 때 우측 상단에 숫자 배지 표시
- 특징: 간단한 정보나 상태 변화를 시각적으로 표현하여 사용자에게 중요한 알림을 전달합니다.

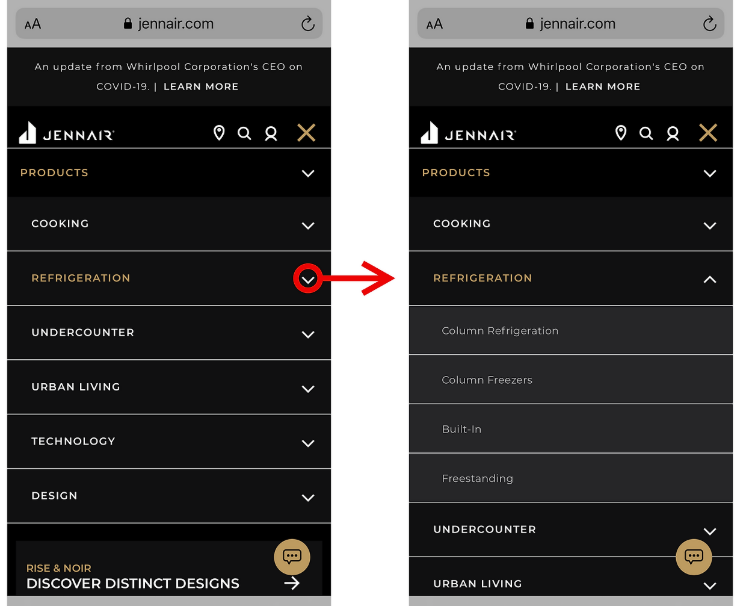
아코디언 (Accordion)
- 설명: 클릭 시 항목이 펼쳐지고 접히는 형태로, 여러 내용을 한 공간에 간결하게 보여줄 때 사용됩니다.
- 사용 예시: FAQ 페이지에서 질문을 클릭하면 답변이 펼쳐짐
- 특징: 많은 정보를 한 화면에 효율적으로 표시할 수 있으며, 사용자가 필요할 때만 내용을 볼 수 있습니다.

스플래쉬 (Splash Screen)
- 설명: 애플리케이션이나 웹사이트가 로드될 때 사용자에게 표시되는 초기 화면입니다. 브랜드 아이덴티티나 로딩 상태를 나타낼 수 있습니다.
- 사용 예시: 앱을 처음 실행할 때 브랜드 로고나 애니메이션을 보여주는 화면
- 특징: 초기 로딩 상태를 표시하고, 브랜드를 각인시키는 역할을 합니다.

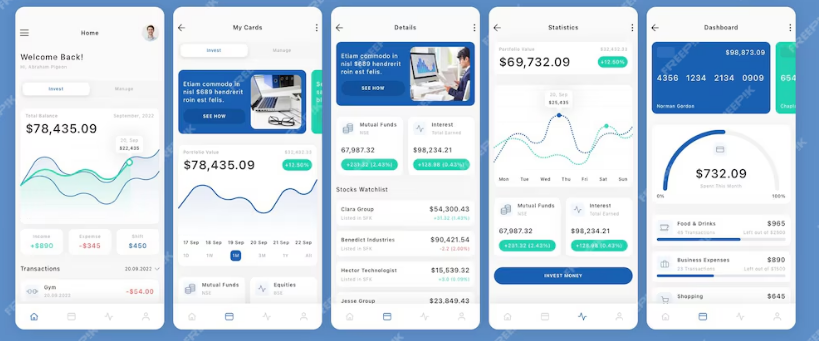
대시보드 (Dashboard)
- 설명: 중요한 정보나 데이터를 시각적으로 요약하여 보여주는 화면입니다. 여러 개의 위젯을 배치하여 사용자가 한눈에 정보를 확인할 수 있도록 합니다.
- 사용 예시: 웹사이트 분석, 사용자 통계 등을 한 곳에서 볼 수 있는 화면
- 특징: 여러 데이터를 한 화면에서 빠르게 파악할 수 있어 관리나 분석 업무에 유용합니다.

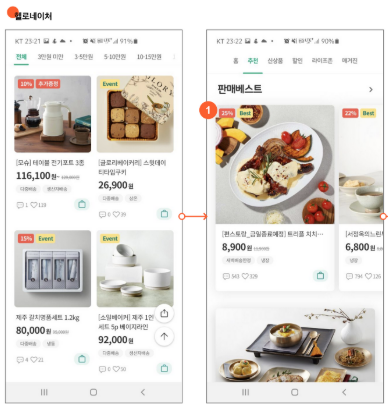
리스트 형태 (Gallery/List View)
- 설명: 여러 아이템이나 콘텐츠를 나열하여 보여주는 형태입니다. 갤러리 뷰와 리스트 뷰는 내용을 다르게 표현하는 방식입니다.
- 사용 예시: 이미지 갤러리, 블로그 포스트 리스트 등
- 특징: 콘텐츠의 양이나 형태에 따라 갤러리 뷰(이미지 중심) 또는 리스트 뷰(텍스트 중심)로 구분하여 사용됩니다.

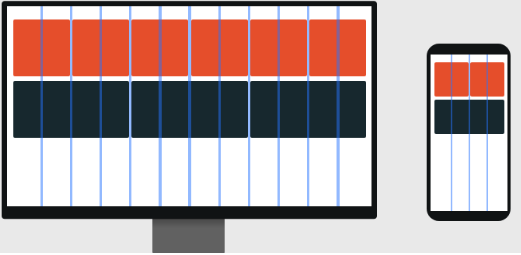
그리드 시스템 (Grid System)
- 설명: 콘텐츠를 격자 형태로 배치하여 시각적으로 정돈된 레이아웃을 만드는 시스템입니다. 콘텐츠의 정렬과 간격을 균등하게 유지합니다.
- 사용 예시: 사진 갤러리, 블로그 카드 레이아웃
- 특징: 다양한 화면 크기와 해상도에 맞게 레이아웃을 최적화할 수 있습니다.

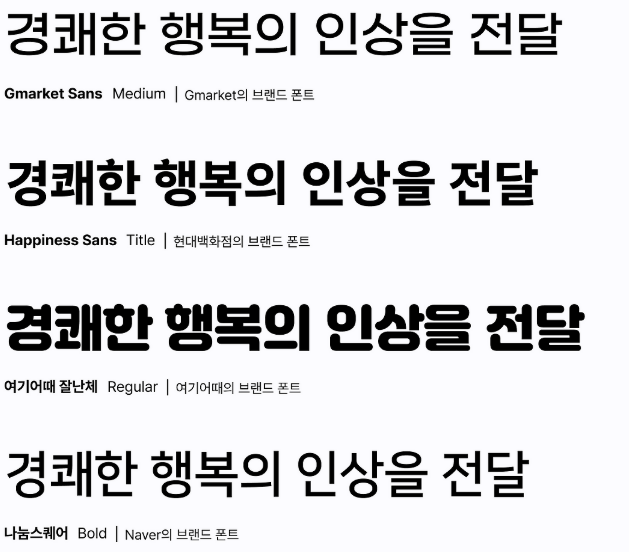
타이포그래피 (Typography)
- 설명: 글꼴, 크기, 색상, 줄 간격 등을 통해 글자의 가독성이나 분위기를 조정하는 디자인 요소입니다.
- 사용 예시: 타이틀, 본문, 강조된 텍스트 등
- 특징: 콘텐츠의 가독성을 높이고, 감성적인 느낌을 전달하는 중요한 요소입니다.

화이트 스페이스 (White Space)
- 설명: 디자인 요소들 사이의 여백을 뜻합니다. 요소 간의 간격을 두어 시각적으로 깔끔하고 가독성 높은 레이아웃을 만들어줍니다.
- 사용 예시: 텍스트와 이미지 간의 충분한 간격을 두어 깔끔하게 배치
- 특징: 과도한 정보로 인한 혼란을 방지하고, 레이아웃의 균형을 잡아줍니다.


레이아웃 & 디자인 요소 비교표
요소 설명 사용 예시 특징
| 요소 | 설명 | 사용 예시 | 특징 |
| 디바이더 (Divider) | 콘텐츠나 섹션을 구분하기 위한 선 | 섹션 간 구분, 텍스트 블록 구분 | 시각적으로 공간을 나누어줌 |
| 카드 (Card) | 정보를 작은 블록으로 나누어 구성 | 상품, 블로그 포스트, 사용자 프로필 | 정보를 구조적으로 배치하여 이해를 돕습니다 |
| 레이어 (Layer) | 다른 콘텐츠 위에 겹쳐서 나타나는 요소 | 이미지 확대 팝업 | 다층적인 레이아웃을 통해 강조할 콘텐츠 표현 |
| 딤드 (Dimmed Background) | 화면의 일부분을 어둡게 처리하여 강조할 요소를 부각 | 팝업, 모달 창 | 사용자가 중요한 요소에 집중할 수 있도록 돕습니다 |
| 배지 (Badge) | 상태나 특성을 표시하는 작은 표시 | 알림 배지, 상태 배지 | 정보를 간결하게 전달하고 강조합니다 |
| 아코디언 (Accordion) | 클릭 시 항목이 펼쳐지고 접히는 요소 | FAQ 페이지에서 질문 클릭시 답변 펼쳐짐 | 많은 정보를 효율적으로 표시 |
| 스플래쉬 (Splash Screen) |
앱이나 웹사이트가 로딩될 때 표시되는 초기 화면 | 앱 실행 시 로고나 애니메이션 표시 | 초기 로딩을 알리고 브랜드를 각인시킵니다 |
| 대시보드 (Dashboard) |
여러 정보를 한 화면에 시각적으로 요약하여 보여주는 화면 | 웹사이트 분석, 사용자 통계 | 여러 데이터를 한눈에 확인할 수 있도록 돕습니다 |
| 리스트 형태 (Gallery/List View) |
여러 아이템을 나열하여 보여주는 형태 | 이미지 갤러리, 블로그 포스트 리스트 | 콘텐츠의 양과 형태에 따라 적합한 뷰 선택 |
| 그리드 시스템 (Grid System) |
콘텐츠를 격자 형태로 배치하여 정돈된 레이아웃을 만듦 | 사진 갤러리, 블로그 카드 레이아웃 | 화면 크기에 맞게 레이아웃 최적화 가능 |
| 타이포그래피 (Typography) |
글자의 가독성이나 분위기를 조정하는 디자인 요소 | 타이틀, 본문, 강조된 텍스트 | 글꼴, 크기, 간격 등을 조정하여 전달력 향상 |
| 화이트 스페이스 (White Space) |
요소 간의 여백을 두어 디자인의 균형을 맞춤 | 텍스트와 이미지 간의 간격 | 깔끔한 레이아웃과 가독성 제공 |
'기획자가 알아야 할 UX, UI' 카테고리의 다른 글
| Read-Only & Disabled, 뭐가 다를까? 🤔 (0) | 2025.02.15 |
|---|---|
| 기타 UI 관련 용어 (0) | 2025.02.15 |
| 로딩 & 상태 표시 관련 UI용어 (0) | 2025.02.14 |
| 팝업 & 알림 관련 UI 용어 (0) | 2025.02.14 |
| 네비게이션&메뉴관련 UI 용어 (0) | 2025.02.14 |



