앱이나 웹을 사용하다 보면, 새로운 화면으로 이동하거나 작은 팝업이 뜨는 경우가 많아요
이때 등장하는 것이 바로 서브 화면과 레이어 팝업이에요!
하지만, 둘을 언제 어떻게 사용해야 하는지 고민될 때가 많죠? 잘못 사용하면 UX가 복잡해지고, 사용자가 불편해질 수도 있어요!
그래서!
✔️ 서브 화면과 레이어 팝업의 차이점
✔️ 언제 어떤 걸 써야 하는지 기준
이걸 한 번 정리해볼게요! 🚀

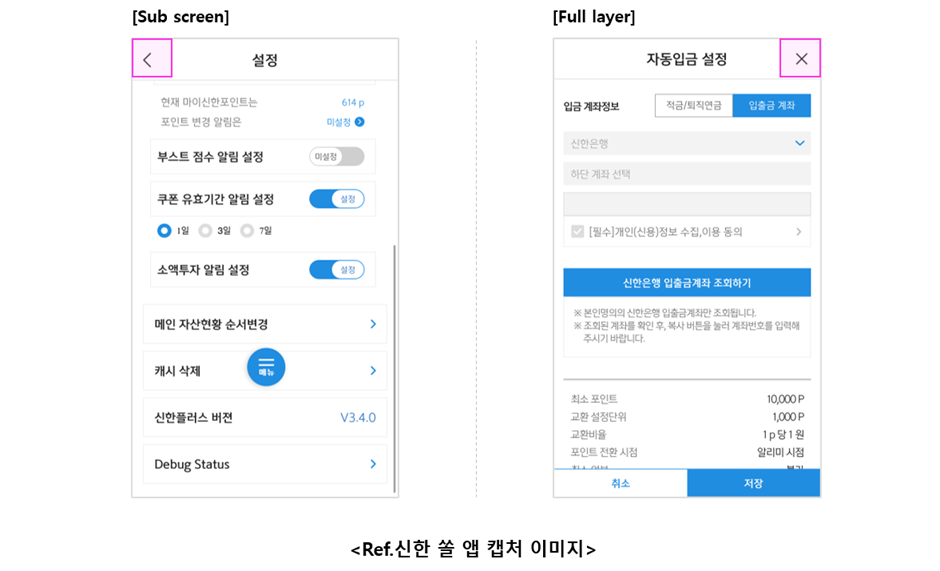
📌 서브 화면(Sub Screen)이란?
💡 메인 화면에서 추가적인 정보를 제공하기 위해 별도로 이동하는 화면이에요
📌 특징:
- 보통 백버튼(←) 이 제공돼서 사용자가 이전 화면으로 쉽게 돌아갈 수 있어요
- 한눈에 보기 어려운 긴 내용, 여러 단계가 필요한 경우에 적합해요
📌 예시:
- 주문 내역 → 주문 상세 보기
- 내 정보 → 개인정보 수정 화면
- 설정 → 알림 설정 세부 메뉴
🧐 ✅ 언제 서브 화면을 사용해야 할까요?
✔ 새로운 화면에서 사용자가 추가 조작을 해야 하는 경우
✔ 긴 내용이 필요하거나, 한 번에 많은 정보를 제공해야 할 때
✔ 사용자가 현재 보고 있는 화면과 분리된 독립적인 기능을 제공할 때
📌 레이어 팝업(Layer Popup)이란?
💡 현재 화면 위에 뜨는 작은 창으로, 간단한 정보를 제공하거나 빠른 조작이 필요할 때 사용해요
📌 특징:
- 별도의 페이지 이동 없이 현재 화면에서 필요한 정보만 제공
- 닫기(X) 버튼을 제공해서 쉽게 닫을 수 있어야 해요
📌 예시:
- "정말 삭제하시겠습니까?" 확인 / 취소 팝업
- "가입 축하 쿠폰이 지급되었습니다!" 이벤트 안내 팝업
- "앱 사용법을 알려드릴까요?" 간단한 도움말 팝업
🧐 ✅ 언제 레이어 팝업을 사용해야 할까요?
✔ 빠르게 전달해야 하는 정보 (알림, 경고, 간단한 안내)
✔ 현재 화면과 연관된 간단한 작업을 처리할 때
✔ 다른 화면으로 이동하지 않고도 해결할 수 있는 경우
📌 서브 화면 vs. 레이어 팝업, 언제 어떤 걸 써야 할까?
| 기준 | 서브 화면 | 레이어 팝업 |
| 사용 목적 | 독립적인 정보 제공, 추가 조작 필요 | 간단한 안내, 빠른 액션 |
| 이동 방식 | 메인 화면에서 새로운 페이지로 이동 | 현재 화면 위에 팝업 형태로 표시 |
| 닫기 방식 | 백버튼(←) | 닫기(X) 버튼 |
| 예시 | 설정 변경, 상세 페이지 | 삭제 확인, 경고 메시지 |
🧐 이제, 더 이상 헷갈리지 않겠죠?
👉 긴 정보가 필요하면 서브 화면
👉 간단한 안내나 빠른 액션이면 레이어 팝업
사용자의 편의를 고려해서 상황에 맞는 UI를 설계해보세요! 🚀
'기획자가 알아야 할 UX, UI' 카테고리의 다른 글
| 📌 알럿 창 vs. 컨펌 창 – 헷갈리지 말자! (0) | 2025.02.11 |
|---|---|
| 📌 시스템 팝업 vs. 레이어 팝업 – 뭐가 다를까? 🤔 (1) | 2025.02.11 |
| 앱 푸시, 기획은 쉬운데 개발은 까다롭다? 😵💫 (0) | 2025.02.11 |
| 비슷한 것 같지만 다르다? 튜토리얼, 도움말, 온보딩의 차이 (0) | 2025.02.11 |
| "디폴트 값(Default) 모르고 UI 기획한다고?" 🚨 (0) | 2025.02.11 |



