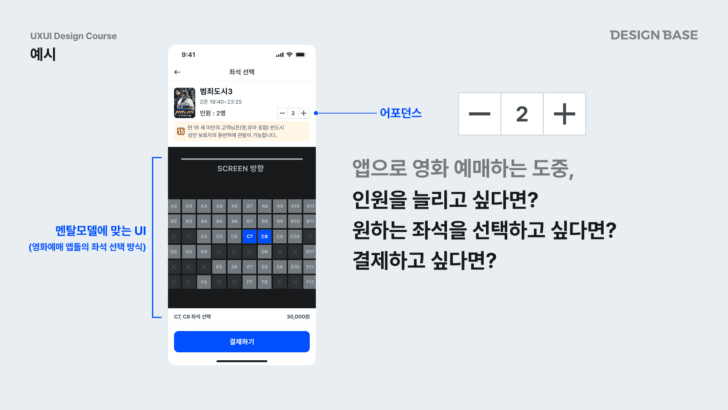
버튼 어포던스(Affordance), 제대로 이해하고 있나요?
UI 디자인에서 "버튼"은 가장 기본적인 요소지만, 생각보다 많은 사람이 버튼의 역할과 디자인 원칙을 놓치고 있어요. 오
늘은 버튼의 어포던스(Affordance) 개념을 쉽게 풀어볼게요!

1. 어포던스란?
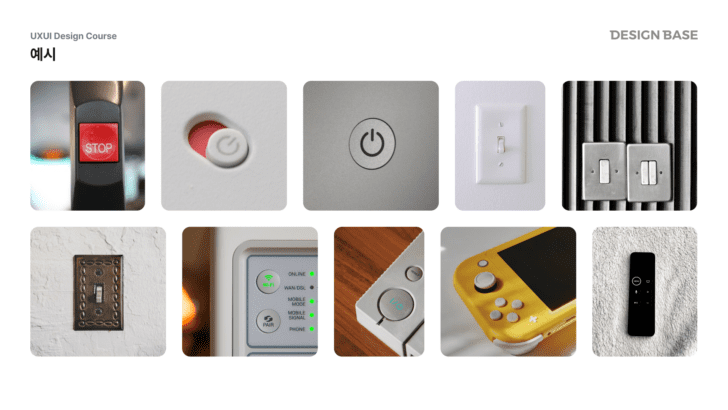
어포던스는 사용자가 "이걸 누르면 뭔가 될 것 같은데?"라는 직관적인 느낌을 받을 수 있도록 하는 디자인 원칙이에요. 쉽게 말해, 버튼이 버튼처럼 보여야 한다는 거죠.
✅ 예시:
- 네이버 로그인 버튼 👉 초록색, 둥근 사각형, 선명한 텍스트
- 페이스북 좋아요 버튼 👉 엄지 모양 아이콘
이처럼 우리는 버튼을 보고 바로 기능을 유추할 수 있어야 해요.
2. 버튼 디자인의 핵심 요소
버튼의 어포던스를 높이려면 다음 요소를 신경 써야 해요.
🔹 시각적 대비(Contrast)
: 버튼은 배경과 확실히 구분되어야 해요.
❌ 잘못된 예시: 회색 배경에 회색 버튼 (사용자가 버튼인지 못 알아봄)
✅ 올바른 예시: 파란 배경에 흰색 버튼 (명확한 구분)

🔹 크기와 여백(Size & Spacing)
: 버튼이 너무 작거나 다른 요소와 붙어 있으면 클릭하기 힘들어요.
❌ 잘못된 예시: 10px짜리 작은 버튼 (누르기 어렵고, 실수 유발)
✅ 올바른 예시: 44px 이상 크기 (손가락으로 쉽게 누를 수 있음)
🔹 명확한 피드백(Feedback)
: 버튼을 눌렀을 때 반응이 있어야 해요. 눌러도 변화가 없으면 사용자 입장에서 답답하겠죠?
✅ 예시:
- 버튼을 클릭하면 색이 살짝 변함
- 로딩 중이면 "로딩 중..." 메시지 표시
3. 버튼 어포던스 실패 사례
다음과 같은 버튼을 본 적 있나요?
🚨 버튼이 텍스트랑 너무 비슷해서 구분 안 됨
🚨 버튼인데 클릭하면 아무 반응 없음
🚨 버튼 디자인이 링크랑 헷갈림
이런 경우 사용자 경험(UX)이 나빠지고 이탈률이 올라가요. 그래서 버튼 디자인은 정말 신경 써야 해요!
4. 정리 & 실무 적용 팁
✔️ 버튼은 "이걸 누르면 된다!"라는 느낌을 줘야 함
✔️ 색상, 크기, 피드백을 명확하게 설계해야 함
✔️ 헷갈리는 디자인을 피하고, 누구나 쉽게 인식할 수 있도록 할 것
이제 여러분도 버튼 어포던스를 제대로 이해했겠죠? 다음 UI 설계 때 꼭 적용해 보세요! 😃
'서비스 기획' 카테고리의 다른 글
| 버튼 피드백: 클릭 후의 작은 차이가 사용자 경험을 바꾼다 (0) | 2025.02.13 |
|---|---|
| 버튼 레이블(Button Label) 제대로 작성하는 법 (0) | 2025.02.13 |
| UI 기획자라면 꼭 알아야 할 5가지 개념 (0) | 2025.02.13 |
| "내 정보, 안전하게 지켜지고 있나요? 본인 인증의 모든 것!" 🔐 (0) | 2025.02.11 |
| 📊 플로우차트 작성법: 기획의 흐름을 쉽게 정리하는 마법의 도구! ✨ (0) | 2025.02.10 |



