서비스 기획자가 UI를 고민할 때, 단순히 예쁜 화면을 디자인하는 게 아니라 사용자 경험을 고려한 설계를 해야 해요.
그런데 UI 기획 관련 개념들이 너무 많아서 헷갈릴 때가 있죠?
그래서 오늘은 UI 기획에서 꼭 알아야 할 5가지 개념을 쉽고 재밌게 정리해봤어요!
1. 어포던스(Affordance)
어포던스는 '보는 순간 어떻게 사용할지 감이 오는 디자인'을 말해요. 쉽게 말해, 문고리를 보면 돌려야 할지, 당겨야 할지 자연스럽게 알 수 있는 것처럼요.

💡 예시:
- 네이버 검색창: 검색창을 보면 텍스트를 입력해야겠다는 걸 직관적으로 알 수 있어요.
- 버튼의 그림자 효과: 실제로 눌릴 것 같은 느낌을 줘요.
👉 TIP: 버튼, 아이콘, 입력창 등의 디자인은 사용자가 별다른 설명 없이도 바로 이해할 수 있도록 만들어야 해요!
2. 버튼 레이블(Button Label)
버튼의 텍스트(레이블)는 사용자가 버튼을 누르면 어떤 일이 일어날지 명확하게 알려줘야 해요.

💡 예시:
- ❌ "확인" → ✅ "저장하기"
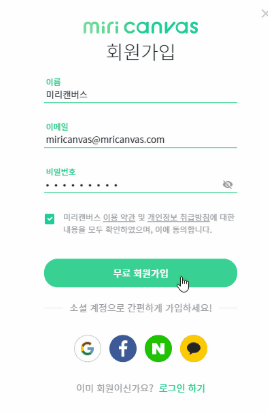
- ❌ "클릭" → ✅ "회원가입하기"
👉 TIP: 버튼 레이블을 적을 때는 동작(행동)이 드러나도록 작성하세요! 사용자가 버튼을 누를 이유를 명확하게 알 수 있도록요.
3. 피드백(Feedback)
사용자가 버튼을 눌렀거나, 뭔가를 입력했을 때, 시스템이 응답하는 걸 피드백이라고 해요. 즉, "네가 한 행동을 나도 인식했어!"라고 알려주는 거죠.

💡 예시:
- 버튼을 누르면 색이 변하면서 눌린 걸 보여줌
- 로딩 중이면 스피너(로딩 아이콘) 표시
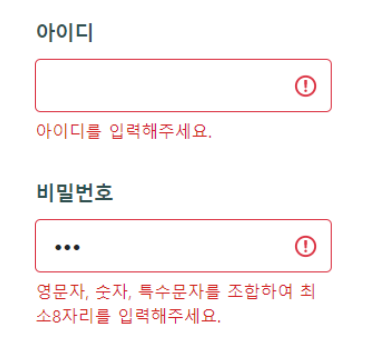
- 입력 폼에서 에러가 나면 빨간색 경고 메시지 표시
👉 TIP: 사용자가 입력한 내용이 정상적으로 처리되었는지, 오류가 발생했다면 어떻게 해야 하는지를 즉각적으로 알려주세요.
4. 가시성(Visibility)
중요한 정보는 눈에 잘 띄어야 해요. 아무리 좋은 기능이 있어도 사용자가 못 찾으면 없는 거나 마찬가지니까요.

💡 예시:
- 결제 버튼을 눈에 띄는 색상으로 강조하기
- 네비게이션 바를 최상단에 고정하기
- 오류 메시지를 빨간색으로 표시하기
👉 TIP: 사용자 입장에서 가장 필요한 정보가 가장 먼저 보이게 디자인하세요!
5. 일관성(Consistency)
서비스 전반에서 디자인 요소와 패턴이 일관되게 유지되어야 해요. 그래야 사용자가 헷갈리지 않고 편하게 사용할 수 있거든요.
💡 예시:
- 네이버, 카카오 같은 대형 서비스들이 모든 버튼 스타일을 통일하는 이유
- 동일한 기능의 버튼은 같은 위치에 배치하기
- 한 번 '확인' 버튼을 초록색으로 썼다면, 모든 '확인' 버튼을 초록색으로 유지하기
👉 TIP: 색상, 폰트, 버튼 스타일, 아이콘 디자인 등을 일관되게 적용하세요. 디자인 가이드를 만들어두면 좋아요!
마무리
UI 기획은 단순히 예쁘게 만드는 게 아니라, 사용자가 직관적으로 이해하고 편리하게 사용할 수 있도록 설계하는 것이에요.
오늘 소개한 개념 5가지만 잘 기억해도 훨씬 더 좋은 UI를 기획할 수 있을 거예요!
📌 정리
✅ 어포던스 → 한눈에 사용법이 보이게!
✅ 버튼 레이블 → 동작이 드러나게!
✅ 피드백 → 즉각적인 반응을!
✅ 가시성 → 중요한 건 확실하게 보이게!
✅ 일관성 → 디자인을 통일되게!
'서비스 기획' 카테고리의 다른 글
| 버튼 레이블(Button Label) 제대로 작성하는 법 (0) | 2025.02.13 |
|---|---|
| 버튼 어포던스(Affordance), 제대로 이해하고 있나요? (0) | 2025.02.13 |
| "내 정보, 안전하게 지켜지고 있나요? 본인 인증의 모든 것!" 🔐 (0) | 2025.02.11 |
| 📊 플로우차트 작성법: 기획의 흐름을 쉽게 정리하는 마법의 도구! ✨ (0) | 2025.02.10 |
| 누구나 쉽게 쓸 수 있는 디자인의 5가지 핵심 요소 ✨ (0) | 2025.02.10 |



