화면목록이란?
화면목록은 서비스의 모든 화면을 리스트로 정리한 문서야. 얼핏 보면 IA(정보구조도)랑 비슷해 보이지만, 실제 업무에서는 별도로 작성하는 경우가 많아! 특히, 에이전시에서 프로젝트를 수행할 때 필수적인 문서지.
왜냐고? 🤔
대부분의 에이전시 프로젝트는 화면 ID 기반으로 작업이 진행되기 때문이야! 즉, IA처럼 화면별 상세 정보를 다 담기보다는, 화면 ID와 대략적인 경로(Location)만 정리해서 가독성을 높이는 게 목적이지. 이렇게 하면 기획 → 디자인 → 퍼블리싱 → 개발까지 일관된 기준을 유지하며 진행할 수 있어!
💡 예시: 만약 서비스에 1,000개 이상의 화면이 있다면, 화면목록을 정리해두지 않으면 화면을 찾는 데만 하루가 다 갈 수도 있어! 😵
화면목록, 어떻게 작성할까? 📝
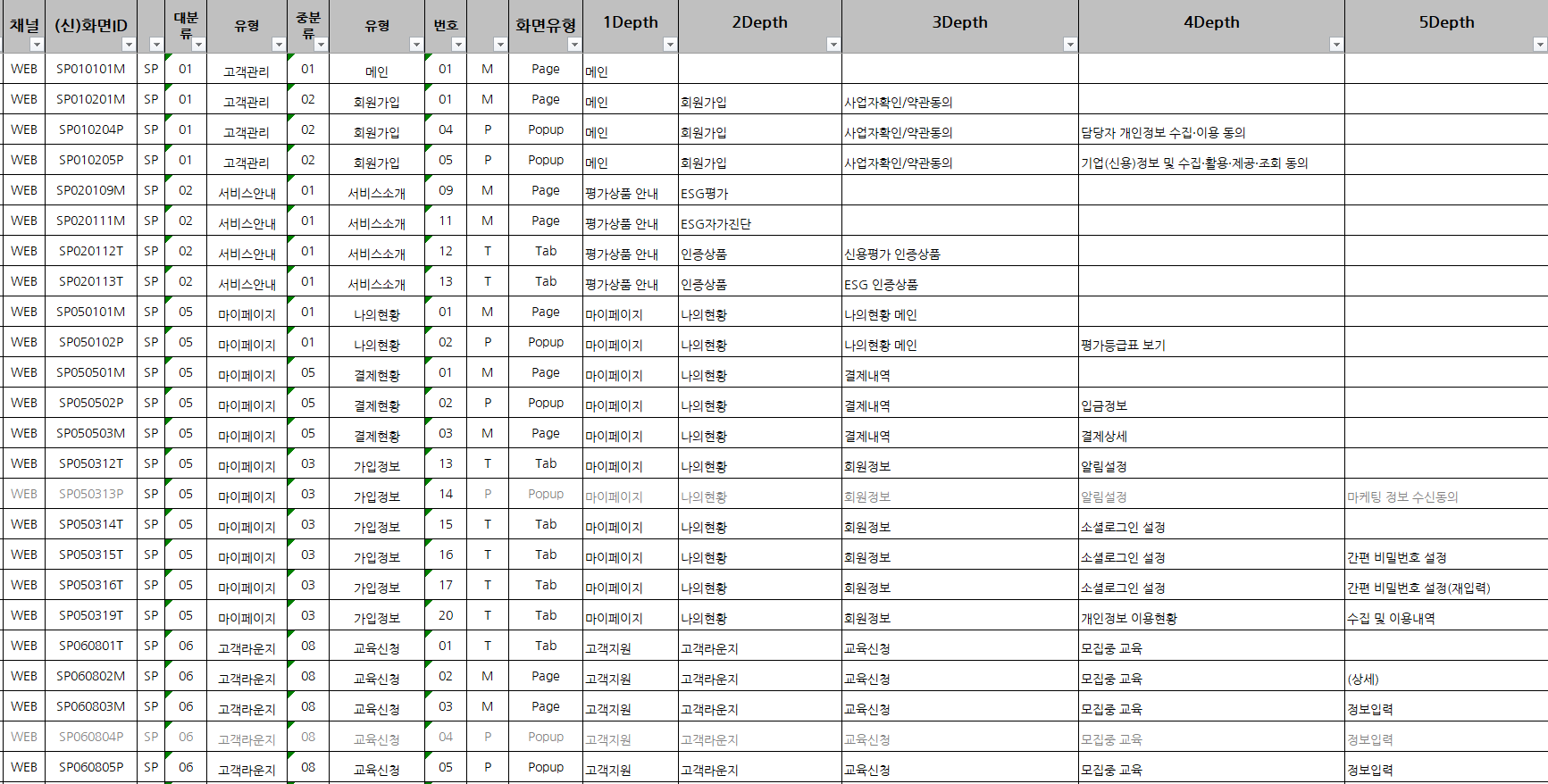
📌 화면목록 예시
(출처: 본인)
1. Depth는 IA와 동일하게!
화면목록의 Depth는 IA에서 작성한 방식과 동일하게 가져가지만, 화면목록에서는 화면 ID와 화면명이 일치하는 게 더 중요해! 그래서 Depth 구분 없이 Location(경로) 정도만 표기해도 충분해.
예시:
✅ 홈 > 마이페이지 > 주문 내역 🆗 (경로만 표기)
❌ 홈 > 마이페이지 > 주문 내역 > 주문 상세 > 결제 내역 ❌ (너무 깊음!)
📌 포인트: IA처럼 Depth를 세분화하기보다는, 해당 화면이 어디에 위치하는지만 적어주면 돼!
2. 화면 ID 작성하기!
📌 화면 ID 가이드 예시
(출처: 본인)
각 화면을 고유하게 식별하기 위해 화면 ID를 부여해야 해! 화면 ID는 프로젝트마다 다를 수 있지만, 일반적으로 다음과 같은 방식이 많이 사용돼.👇
✅ 1~2 Depth 메뉴명 약자 → 대메뉴명을 영문 약자 2자로 줄여 사용
✅ Depth별 구분 코드 → Depth마다 숫자로 구분하여 일관성 유지
✅ 화면 형태 구분 약자 → IA를 참고해 화면 유형에 따라 구분
📌 예제 화면 ID
MP-01 마이페이지 홈
MP-02 주문 내역
MP-02-1 주문 상세
MP-03 관심 상품

📌 화면 ID 작성 시 주의할 점! ⚠️
- ID 중복 금지! (중복되면 검색이 어려워짐)
- 기존 ID 수정 X! (변경, 삭제 시 재사용하면 혼란 발생)
- 일관된 규칙 유지! (Depth별 구분 코드를 일관되게 적용)
💡 팁: 화면 ID를 엑셀에서 =CONCATENATE 함수를 사용하면 쉽게 정리할 수 있어! 😉
화면목록 작성 팁 ✨
✅ Depth는 IA와 동일하게 가져가되, 경로만 표기해도 충분!
✅ 화면 ID는 중복 없이, 일관된 규칙을 유지하며 작성하자!
✅ 1,000개 이상의 화면이 있는 프로젝트라면 필수적으로 화면목록을 작성하자!
✅ 엑셀 활용하면 훨씬 빠르고 체계적으로 정리 가능!
화면목록이 필요한 순간은? ⏰
💡 대규모 프로젝트에서 여러 이해관계자가 동일한 화면을 공유해야 할 때
- 기획, 디자인, 퍼블리싱, 개발 등 다양한 팀이 함께 작업할 때, 일관된 화면 ID가 기준이 되어야 해!
💡 IA 문서가 너무 방대해서 가독성을 높이고 싶을 때
- IA에는 화면별 상세 정보가 많아! 하지만 화면목록은 간결하게 정리해서 전체적인 흐름을 파악하기 좋아!
마무리 🎯
화면목록은 복잡한 프로젝트에서 업무 효율성을 극대화하는 필수 문서!
📌 핵심 요약!
- IA보다 간결하게 화면 ID + 경로를 정리한 문서
- 기획 → 디자인 → 퍼블리싱 → 개발까지 공통 기준으로 사용!
- Depth 구분보다는 화면명이 정확히 일치하는 게 중요!
- ID는 중복 없이 일관되게 부여해야 함!
💡 주니어 기획자라면? IA를 만들 때 화면목록도 함께 정리하는 습관을 들이면, 이후 프로젝트 진행이 훨씬 수월해질 거야! 🚀
'서비스 기획' 카테고리의 다른 글
| 📌 [웹 기획] 목업과 프로토타이핑: 시각화부터 상호작용까지 완벽 가이드 🚀 (0) | 2025.02.10 |
|---|---|
| 📋 [웹 기획] 와이어프레임 작성 가이드: 프로덕트의 뼈대를 세우다 🚀 (0) | 2025.02.10 |
| 📋 [웹 기획] 메뉴구조도 작성 가이드: 서비스의 큰 그림을 그리는 법 🚀 (0) | 2025.02.10 |
| 🖥️📊 "효율적인 UI 배너 디자인: Hero, Sticky, Carousel 등 배너 유형별 특징 (0) | 2025.02.08 |
| 🌐⚙️ "UI 디자인의 핵심! GNB, SNB, LNB, FNB로 완성하는 효율적 네비게이션 (0) | 2025.02.08 |



