와이어프레임(Wireframing)이란? 🏗️
와이어프레임(Wireframe)은 웹사이트, 웹앱 또는 모바일 앱의 기본적인 레이아웃을 구성하는 시각적 가이드야. 쉽게 말해, 제품의 구조를 설계하는 청사진 같은 거지!
🚀 왜 와이어프레임을 작성할까?
처음 아이디어가 떠오르면 머릿속에는 추상적인 형태의 기능과 화면 요소들이 둥둥 떠다녀. 하지만 이걸 말로 설명하면?
😵 "이 버튼은 여기 있고, 이거 누르면 요렇게 되고… 그 옆에 뭐가 있고…" 😵💫
혼란스럽겠지? 그래서 와이어프레임을 만들어서 아이디어를 구조화하고 시각적으로 정리하는 거야!
와이어프레임을 통해 우리는: ✅ 서비스의 전반적인 레이아웃을 정의할 수 있고, ✅ 기능과 요소 간의 관계를 명확하게 정리할 수 있으며, ✅ 이해관계자들과 같은 그림을 보며 논의할 수 있어!
이렇게 하면 기획자는 물론, 디자이너와 개발자들도 같은 기준을 가지고 작업할 수 있지! 💡
와이어프레임, 어떻게 작성할까? ✍️
와이어프레임은 보통 로우 피델리티(Low Fidelity) → 미드 피델리티(Mid Fidelity) → 하이 피델리티(High Fidelity) 순서로 점점 구체화돼.
1️⃣ 로우 피델리티 (Low Fidelity) 📝
- 가장 초기 단계의 와이어프레임
- 간단한 박스와 선으로 구성
- 디테일보다는 레이아웃과 주요 기능 배치에 집중
- 빠르게 제작하여 아이디어를 테스트하고 피드백을 받을 때 유용!
🛠️ 예시: 종이에 손으로 그리거나, Miro, Balsamiq 같은 툴을 사용해 쉽게 제작할 수 있어.
2️⃣ 미드 피델리티 (Mid Fidelity) 🎨
- 버튼, 텍스트, 이미지 배치 등이 추가됨
- 디자인 요소는 없지만, 좀 더 명확한 구조 제공
- UX/UI 디자이너와 개발자들이 참고할 기본적인 가이드 역할 수행
🛠️ 예시: Figma, Adobe XD, Sketch 같은 툴에서 작업할 수 있어.
3️⃣ 하이 피델리티 (High Fidelity) 🌟
- 실제 디자인과 거의 유사한 형태로 구현
- 컬러, 폰트, 버튼 스타일 등 UI 요소까지 반영됨
- 사용성 테스트나 프로토타입 단계에서 활용
🛠️ 예시: 하이 피델리티 단계에서는 실제 프로토타이핑 도구(Figma, InVision, Axure 등)를 활용해 클릭 가능한 인터랙션까지 추가할 수도 있어!
참고. 와이어프레임의 예시
와이어프레임의 예시를 살펴보면, 다양한 형태와 스타일이 있다는 것을 알 수 있어요. 아래 이미지를 통해 몇 가지 예시를 보여드릴게요.
- 모바일 애플리케이션과 웹사이트의 와이어프레임 디자인 모음입니다. 다양한 스케치와 디지털 레이아웃이 포함되어 있어요.

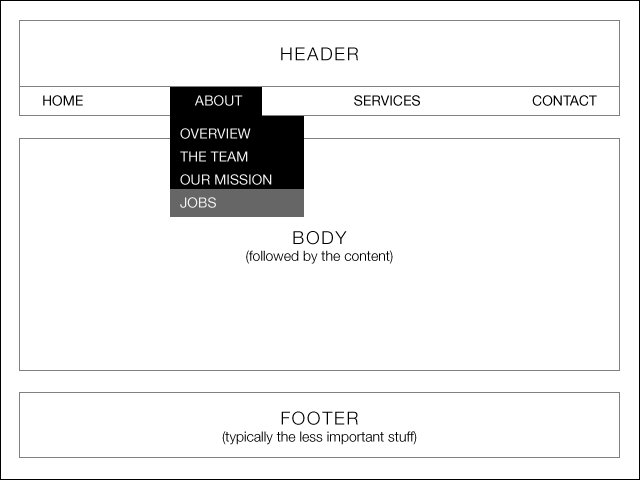
- 웹사이트의 와이어프레임 레이아웃입니다. 상단에는 내비게이션 링크가 있고, 본문 섹션은 콘텐츠를 위한 공간으로 구성되어 있어요.

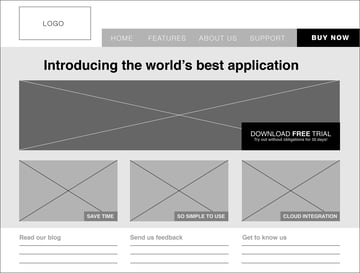
- 또 다른 웹사이트의 와이어프레임 레이아웃입니다. 로고와 내비게이션 링크가 포함되어 있으며, 주요 섹션이 강조되어 있어요.

누가 와이어프레임을 작성할까? 🤔
✅ 주니어 기획자도 기본적인 와이어프레임을 만들 수 있어야 해! ✅ 보통 UX/UI 디자이너가 정교한 와이어프레임을 제작하지만, ✅ PM/PO도 아이디어를 빠르게 공유하려면 기본적인 와이어프레임을 직접 그릴 수 있어야 해! ✅ 스타트업처럼 소규모 팀에서는 기획자가 직접 와이어프레임을 작성하는 경우도 많아!
💡 팁: 꼭 전문 툴을 사용할 필요는 없어! 손으로 그려도 되고, 간단한 파워포인트나 엑셀을 활용해도 충분해! 중요한 건 구조를 빠르고 명확하게 전달하는 것!
와이어프레임이 필요한 순간은? ⏰
💡 서비스나 제품을 처음 기획할 때
- 아이디어를 구체화하고 전체적인 레이아웃을 정리해야 할 때
💡 디자이너, 개발자와 협업할 때
- 단순한 텍스트 설명보다는 와이어프레임을 보여주면 커뮤니케이션이 훨씬 수월해!
💡 사용자 테스트를 진행할 때
- 하이 피델리티 와이어프레임은 실제 사용자들에게 보여주면서 피드백을 받을 수 있어.
마무리 🎯
와이어프레임은 제품의 뼈대를 세우는 과정이야! 제대로 된 와이어프레임이 있어야 디자인과 개발이 올바른 방향으로 진행될 수 있어. 🏗️
📌 핵심 요약!
- 와이어프레임은 서비스의 구조를 설계하는 청사진!
- Low → Mid → High Fidelity로 점점 구체화됨!
- 주니어 기획자도 기본적인 와이어프레임 작성 능력이 필요!
- 툴이 중요한 게 아니라, 빠르고 명확하게 아이디어를 전달하는 게 핵심!
이런 자료를 참고 했어요.
[1] 이랜서 - 와이어프레임 작성법: 10년차 기획자의 실전 노하우 (https://www.elancer.co.kr/blog/detail/755)
[2] 디자인로그 - 와이어 프레임 설계에 대한 기본 가이드 (https://designlog.org/2512898)
[3] 브런치스토리 - 와이어 프레임 제작 툴과 프로세스 (https://brunch.co.kr/@vivishin/12)
[4] Lucidchart - 와이어프레임이란? 이 UX 디자인 도구를 사용해야 하는 이유 (https://www.lucidchart.com/blog/ko/what-is-a-wireframe)
'서비스 기획' 카테고리의 다른 글
| 🚀 저니 맵(Journey Map)이란? 사용자의 여정을 이해하는 강력한 도구! (0) | 2025.02.10 |
|---|---|
| 📌 [웹 기획] 목업과 프로토타이핑: 시각화부터 상호작용까지 완벽 가이드 🚀 (0) | 2025.02.10 |
| 📋 [웹 기획] 화면목록 작성 가이드: 프로젝트의 길잡이 만들기 🚀 (0) | 2025.02.10 |
| 📋 [웹 기획] 메뉴구조도 작성 가이드: 서비스의 큰 그림을 그리는 법 🚀 (0) | 2025.02.10 |
| 🖥️📊 "효율적인 UI 배너 디자인: Hero, Sticky, Carousel 등 배너 유형별 특징 (0) | 2025.02.08 |



