안녕하세요! 오늘은 기획자라면 꼭 알아야 할 UI 지식 중 하나인 배너에 대해 이야기해볼게요. 배너는 웹사이트나 앱에서 사용자에게 중요한 정보를 전달하는 중요한 요소인데요, 다양한 종류와 디자인이 존재합니다. 그럼 배너의 종류와 특징에 대해 자세히 알아볼까요?
배너의 종류와 특징
배너는 웹사이트를 탐험할 때 자주 마주치는 친구 같죠? 각각의 배너는 그 고유한 매력과 목적이 있어요. 그럼, 배너의 세상으로 떠나 볼까요?
2.1 Hero Banner
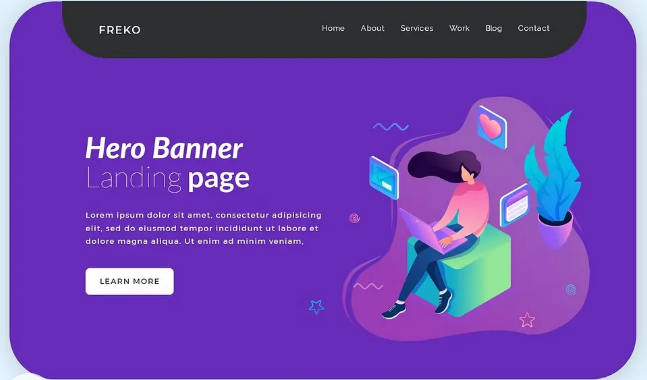
웹사이트의 메인 상단에 자랑스럽게 자리 잡고 있는 대형 배너! 마치 웹사이트의 '주인공'처럼 중요한 메시지를 전달해요. 강렬한 이미지와 함께 방문자의 눈길을 사로잡죠. “봐, 나 여기 있어!” 하는 느낌이랄까요?
이미지1 예시:

2.2 Sticky Banner
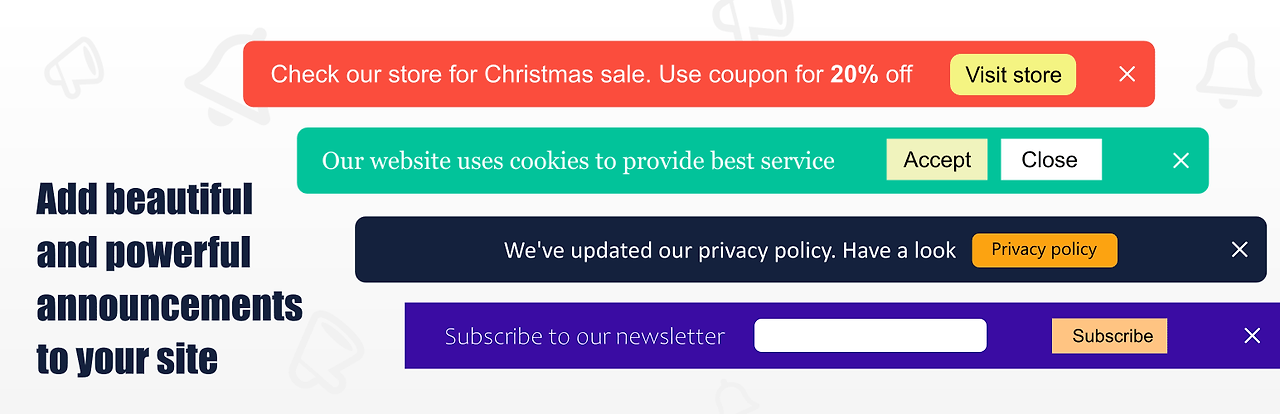
스크롤을 내릴 때, 상단이나 하단에서 "내가 계속 있어"라며 고정된 채로 떠오르는 배너예요. 스크롤해도 계속 보이는 이 배너는 중요한 정보를 놓칠 수 없게 도와줘요. 마치 당신의 눈에 침을 튀기며 **"봐봐, 여기 중요한 정보 있어!"**라고 말하는 것처럼요.
이미지2 예시:

2.3 Notification Banner
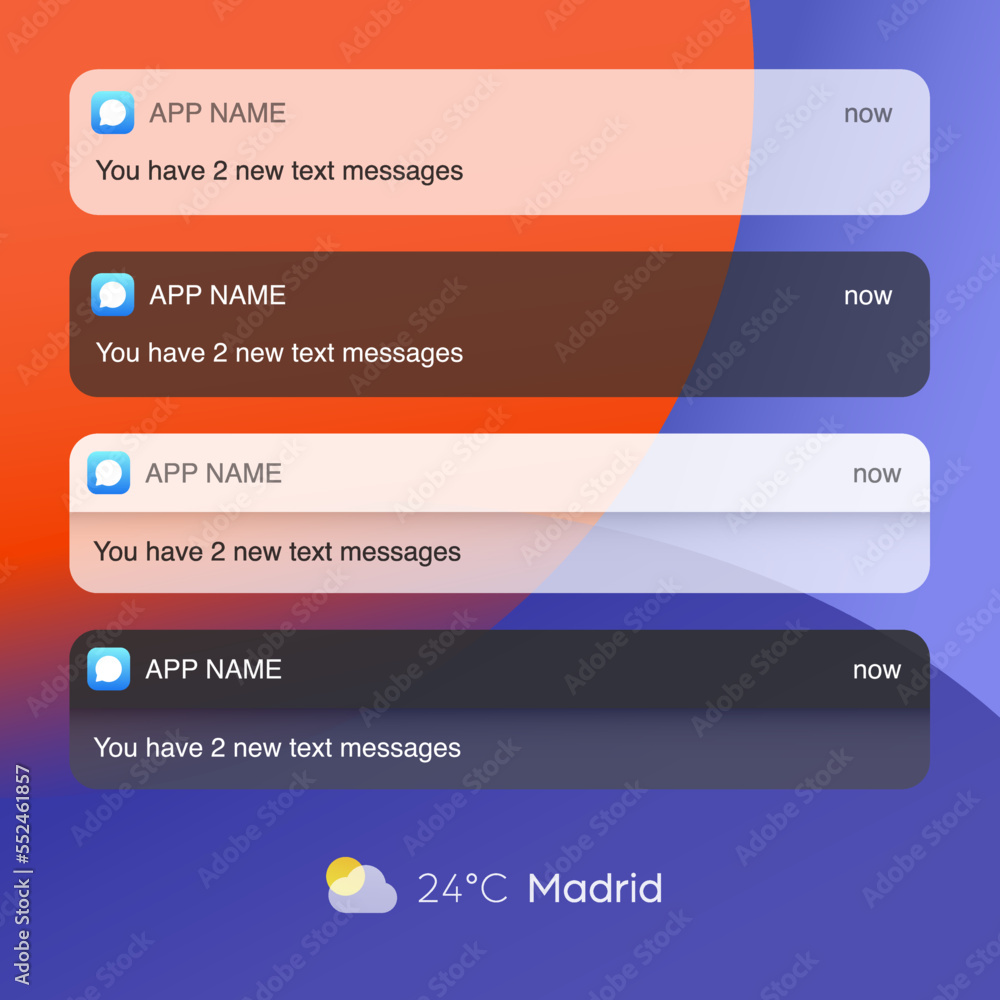
페이지 상단에서 ‘딩동~!’ 하며 등장하는 배너. 중요한 공지사항이나 이벤트 소식을 알려줘요. **“이런 일이 생겼다니까요!”**라고 목소리를 높이며 소식을 전하는 역할을 하죠.
이미지3 예시:

2.4 Carousel Banner
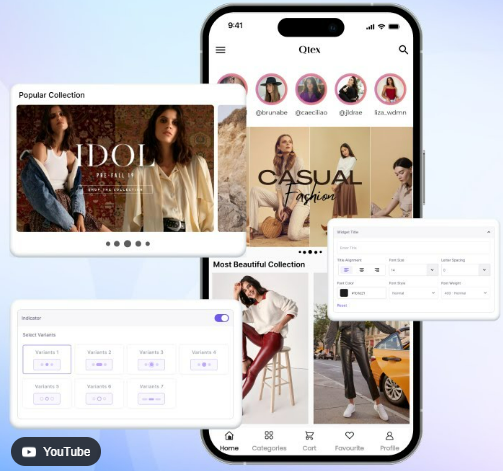
이미지가 돌고 돌며 다양한 정보를 한 번에 보여주는 배너. "어? 이 배너도? 그 배너도?" 하면서 사용자의 관심을 끌어요. 마치 모든 중요한 내용을 빠짐없이 소개해주는 멀티태스킹의 달인 같죠!
이미지4 예시:

2.5 Popup Banner
페이지가 로드되거나 사용자의 특정 행동을 유도하면 “짠!” 하고 나타나는 배너. 보통 중요한 프로모션이나 이벤트 소식을 알리려고 하죠. 사용자가 예상치 못한 타이밍에 등장하니 “이건 놓치지 마세요!” 라고 외치는 듯한 느낌이에요.
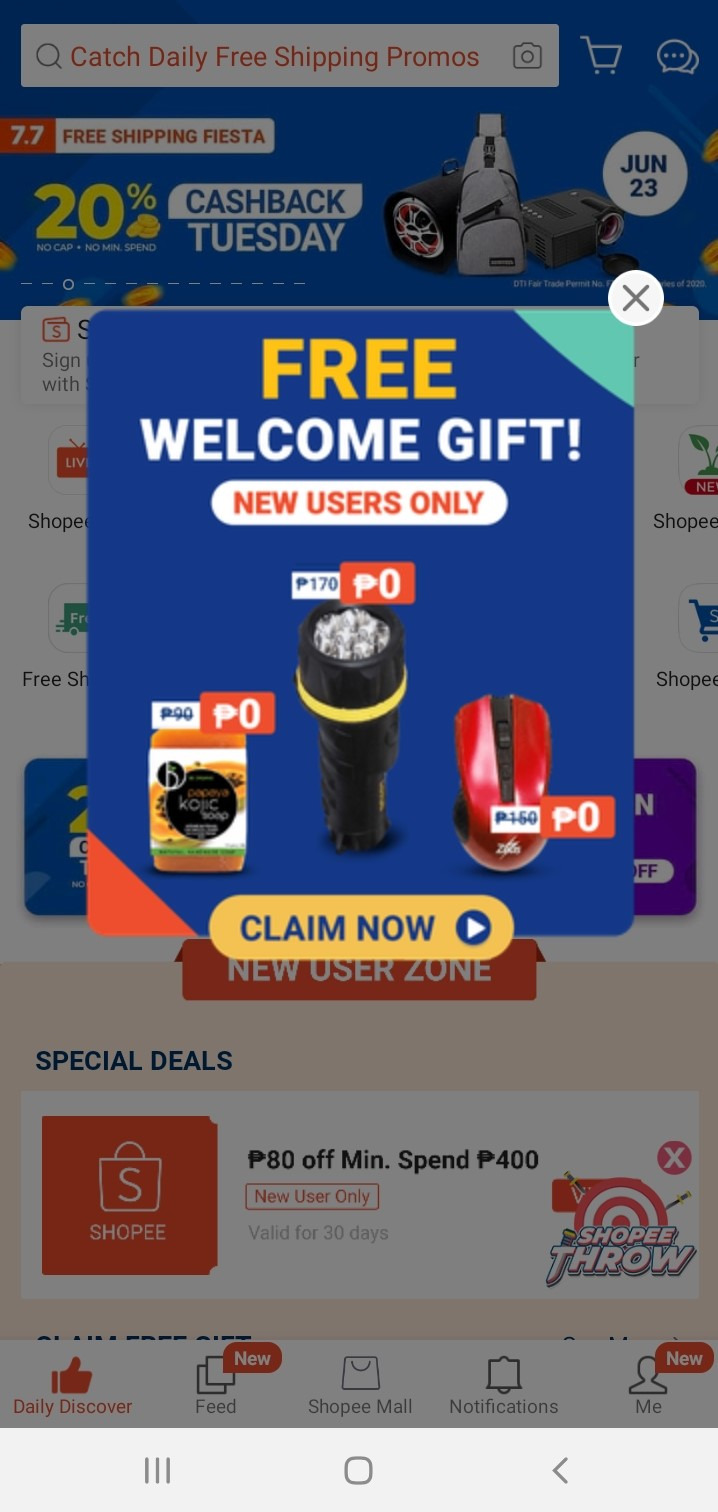
이미지5 예시:

2.6 Sidebar Banner
웹사이트의 왼쪽 또는 오른쪽에 자리를 잡고 있는 배너! 페이지를 스크롤해도 계속 보여지기 때문에 “여기에도 중요한 정보가 있어요!”라고 친절하게 알려줘요. 한쪽 구석에서 조용히 정보를 전달하죠.
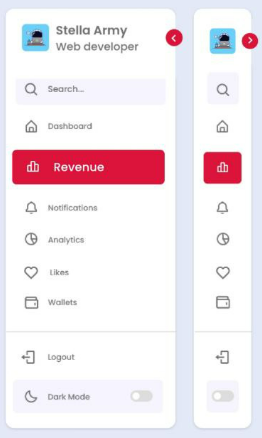
이미지6 예시:

3. 배너 디자인의 핵심 요소
배너 디자인에서 중요한 요소는 무엇일까요? 바로 이 세 가지!
- 시각적 요소: 배너는 눈에 띄어야 해요! 색상, 이미지, 글꼴이 잘 조화를 이루어야 하고요. **“와, 이 배너 멋지네!”**라는 생각을 들게 해야 해요.
- 메시지 전달: 배너의 목적을 한눈에 전달해야 해요. 짧고 간결하게 "이 배너가 하고자 하는 말, 딱 한 번에 알겠어요!" 해야죠.
- 행동 유도: 사용자가 “이 배너 말고 뭐 없나?” 할 때, “지금 구매하기” 버튼 하나로 행동을 유도할 수 있어요.
4. 배너 사용 시 유의사항
배너가 좋다고 무조건 남발할 수는 없어요! 몇 가지 유의사항을 알아볼까요?
- 과도한 배너 사용 지양: 배너가 너무 많으면 사용자가 혼란스러울 수 있어요. **“와, 배너가 너무 많아서 뭐가 뭔지 모르겠어”**가 될 수 있죠.
- 모바일 최적화: 모바일에서도 잘 보이게 디자인하는 것이 중요해요. “내가 스마트폰에서도 잘 보일 수 있도록 해!” 하는 배너요.
- A/B 테스트: 다양한 배너 디자인을 테스트해서 “어떤 배너가 더 효과적인지 알아보자!” 하는 것이 중요해요.
5. 실무에서의 배너 활용 사례
실제로 많은 기업들이 배너를 활용하여 마케팅 효과를 극대화하고 있어요. 예를 들어, 아래 이미지는 모바일 앱에서의 프로모션 배너를 보여줘요.
이미지1 출처 : https://dribbble.com/shots/17753745-FREE-Hero-Banner-Template
이미지2 출처 : https://wordpress.com/plugins/announcer
이미지4 출처 : https://www.youtube.com/watch?v=hsAyNEImRVw
이미지5 출처 : https://shopee.ph/blog/shopee-new-user/pop-up-banner/
이미지6 출처 : https://codingstella.com/how-to-make-sidebar-menu-using-html-css-javascript/
배너는 다양한 플랫폼에서 유용하게 사용될 수 있답니다!
6. 마무리 및 추가 자료
배너는 UI 디자인에서 꼭 알아야 할 중요한 요소예요. 다양한 배너 유형과 디자인을 이해하고 실무에서 효과적으로 활용하는 것이 중요하죠. “이제 배너 디자인은 내가 마스터할 차례!” 하실 거죠? 더 많은 정보가 필요하다면 아래 링크를 참고해보세요!
'서비스 기획' 카테고리의 다른 글
| 📋 [웹 기획] 화면목록 작성 가이드: 프로젝트의 길잡이 만들기 🚀 (0) | 2025.02.10 |
|---|---|
| 📋 [웹 기획] 메뉴구조도 작성 가이드: 서비스의 큰 그림을 그리는 법 🚀 (0) | 2025.02.10 |
| 🌐⚙️ "UI 디자인의 핵심! GNB, SNB, LNB, FNB로 완성하는 효율적 네비게이션 (0) | 2025.02.08 |
| 📋 서비스 스토리보드 작성법: 기획에서 디자인까지의 완벽 가이드 (0) | 2025.02.08 |
| 📋 [웹 기획] 제품 요구 조건 문서(PRD) 작성 가이드: 제품 기획의 핵심을 짚다 (0) | 2025.02.08 |



